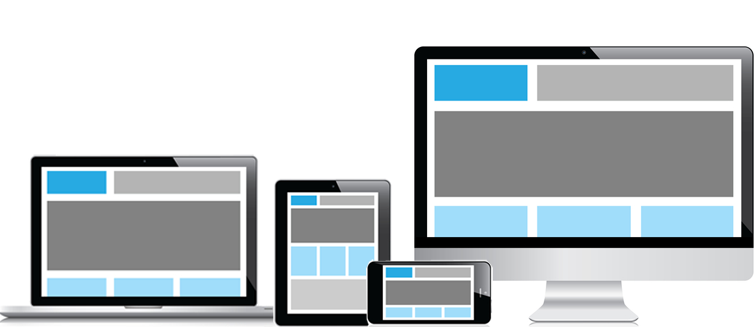
A versão 10 do eDirectory foi lançada com uma grande novidade, o design flat e responsivo. E isso muda bastante a vida usabilidade do seu site e a maneira como seus anunciantes e visitantes navegam por ele.
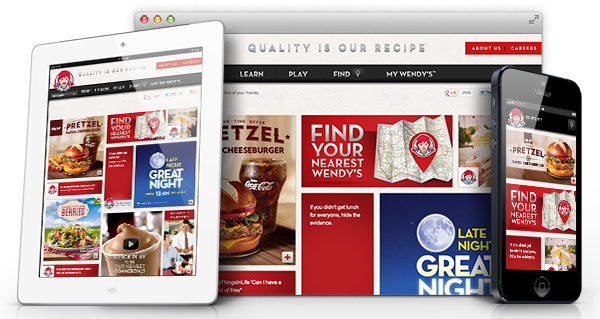
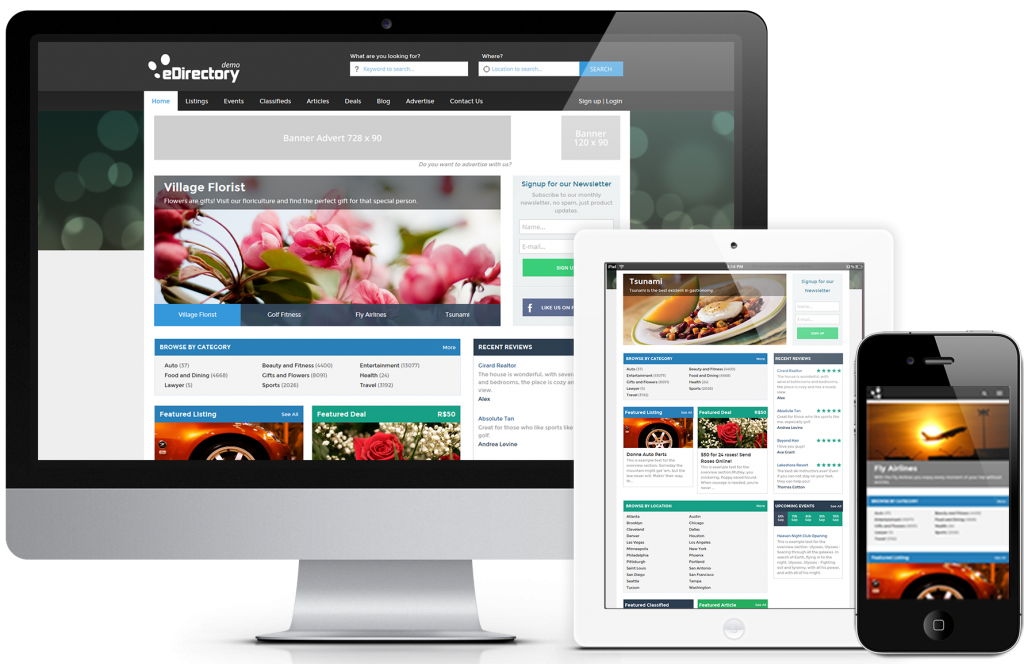
O design responsivo não chega a ser uma novidade para quem está mais por dentro do mundo do web design, mas desponta neste ano e com ainda mais força em 2014 justamente porque há cada vez menos padrões de tamanho de tela. E é essa uma das grandes vantagens do design responsivo – não importa se seus usuários acessarem o site pelo navegador do celular, do smartphone, do desktop ou do tablet, o conteúdo é automaticamente adaptado para aquele formato de tela. Isso reflete diretamente na experiência do usuário.
Talvez seu anunciante não ligue muito para se seu site é responsivo ou não, mas com certeza fará diferença para ele e no tempo que ele vai permanecer em seu site a facilidade com que encontra o que procura, a rapidez com que seu site carrega e se seu layout é intuitivo. Ou seja o design responsivo deixa tão fácil encontrar uma informação em uma tela de 3,8″ polegadas como em uma de 23″ polegadas.
Um item que ganha bastante destaque com esta nova estrutura são as imagens. Elas devem ocupar cada vez mais espaço e sem que aja necessidade de nenhum tipo de crop para que se encaixem. Então quando você começar a trabalhar com seu site responsivo, capriche nas fotos e imagens pois elas são capazes de despertar interesse e vontades.
E se você ainda não se convenceu de que o design responsivo é a melhor opção para seu site aqui vai uma informação que talvez mude sua ideia: O Google ranqueia melhor sites que usam desta técnica. Isso porque o buscador tem maior facilidade de ler e qualificar sites que possuem uma única url ou invés de uma para cada tipo de dispositivo.
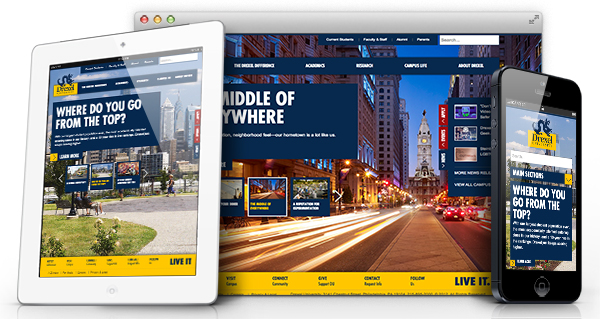
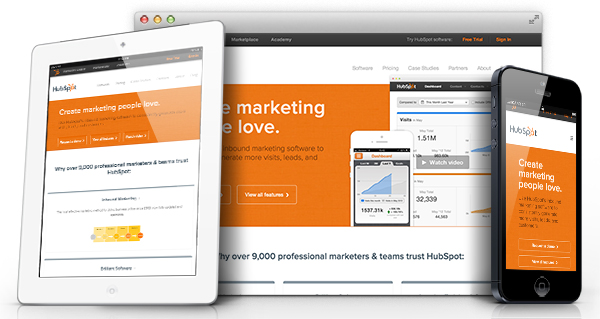
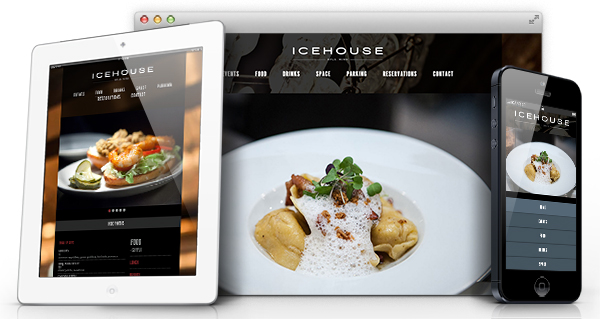
Curioso para saber como funciona na prática o design responsivo? Veja só esses exemplos que apareceram no site SocialMedia Today e que separamos para te mostrar aqui.